I'm a full stack developer specializing in building web applications using JavaScript, React and Node.js


ABOUT
I am a freelance full-stack developer. I have a strong background as a software architect and have successfully led teams as a fractional CTO. I have worked with clients from diverse industries worldwide. I have successfully delivered over 20 projects for a range of clients, including solo founders, early stage startups, growing startups, digital agencies, and notable companies like Apple and Binance. I create fast, clean, and maintainable web applications, ready to scale from few users to thousands. I can help you deliver a seamless and engaging experience to your users. Background in computer science and ability as a full-stack developer (front-end and back-end) allow me to create everything from small business websites to custom web applications.
I have over 10 years of experience in delivering web applications and I like making life better through technology. My work currently consists of freelance clients and side projects. My freelance full stack development roots are in React, Next.js, Node.js and others.
I offer my services as a full stack developer for hire to work with businesses of all sizes. Feel free to get in touch. I’m available during the week to discuss and advise on your project or development needs.
What is a full stack developer ?
- SKILLS
- EXPERIENCE
- CODE SAMPLES
JavaScript
HTML & CSS
- Responsive websites
- Tailwind
- CSS-in-JS (Emotion, styled-components, Material UI)
- SASS
- Material UI
- Bootstrap
- Node.js
- Express.js
- Koa.js
- Knex
- PostgreSQL
- MySQL
- MongoDB
- Amazon Web Services (AWS)
- DataDog
- Heroku
- Firebase
- third-party APIs (Facebook, Twitter, YouTube, GitHub, etc.)
- Chrome Extensions
- DevOps
- Headless CMS (Contentful, Prismic, Strapi)
- Search engine optimization (SEO)
- UI Prototyping
- Designing RESTful APIs
Fractional CTO | Software Architect | Full-Stack Developer
September 2016 - Present- Development tools:
- AWS
- React
- Node.js
- PostgreSQL
React Developer
July 2018 - May 2019- Built company's fully responsive website.
- Built customizable UI components used across multiple projects.
- Built functional prototype of funds management and payments system in exchange platform.
- Development tools:
- Javascript
- React
- Gatsby
- GraphQL
- Styled-Components
- Typescript

React Developer
May 2018 - July 2018- Designed and built a functional prototype of event management platform for managing swimming teams and swimming competitions.
- Designed a new user interface based on customer’s prototypes.
- Built a functional prototype from scratch as a single page application.
- Development tools:
- Javascript
- React
- Redux-Saga
React Developer
March 2018 - May 2018- Helped deliver a React Native project used for managing fitness studios.
- Fixed various bugs and issues in the project.
- Optimized the project for the Android platform.
- Development tools:
- Javascript
- React Native
- Redux
Full-Stack Developer
August 2017 - May 2018- Designed and built an interactive podcast platform.
- Built a single-page app from scratch with a complex user interface, including user interactions and animations using React.js, Redux, D3.js, Webpack, SVG, and HTML5 Audio.
- Designed and developed a RESTful API server using Heroku, Amazon S3, Node.js, Koa, PostgreSQL, and integration with Twitter API.
- Podcasters can upload audio files and add 'spots' to specific moments in their podcasts, which can be anything from links, to social media posts, to other videos or images.
- Listeners are engaged with content, such as social media posts or preview of external web pages.
- Development tools:
- Javascript
- Node.js
- Koa
- Objection.js
- Knex.js
- React
- Redux
- D3.js
- Heroku
- Amazon S3
- PostgreSQL
- SVG
- Webpack
- Babel
- Twitter API

Pre-sales Engineer
June 2016 - June 2017- Presented and demonstrated products to potential customers from all over the world.
- Demonstrated product features to developer teams and showed how to use them in the development process with a specific workflow, environment, and toolset.
- Helped sales associates close deals by presenting our products in specific use-cases.
- Trained sales associates in how to effectively present and sell our tools to developer teams and managers.
- Assisted customers with installation, troubleshooting, and other customer service for configuration issues.
- Development tools:
- Java
Software Engineer
April 2015 - June 2016- Implemented new features and fixed bugs in enterprise applications used for data quality management and rewrote UI components to use modern technologies.
- Designed and implemented the front-end of an interactive web application for customer data management.
- Designed and implemented server-to-sever communication and server pushes in a GWT application.
- Development tools:
- Javascript
- Java
- ES6
- React
- Flux
- Immutable.js
- Backbone.js
- jQuery
- Bootstrap
- SCSS
- Webpack
- Gulp
- Babel
- D3.js
- JSP
- JSTL
- JMS
- ActiveMQ
- Errai
- link-preview-generator
- auth-flow-spa-node-react
- neo-transfer
- newsfeed-cryptogoods
- webpack-react
- nested-datatables
- svg-sprite-to-png
- Development tools:
- Javascript
- Node.js
- Puppeteer
- Development tools:
- Javascript
- Node.js
- React
- Redux
- Redux-Saga
- Passport.js
- Koa.js
- Oath
- Development tools:
- Javascript
- React
- Redux
- Redux-Saga
- Neon
- Blockchain
- Development tools:
- Javascript
- React
- Redux
- Redux-Saga
- Blockchain
- Nonfungible
- Cryptocollectibles
- Polling
- Development tools:
- Javascript
- React
- Webpack
- Bundling
- Bootstrap
- Development tools:
- Javascript
- Jquery
- Datatables
- Nested-structures
- Development tools:
- Javascript
- Gulp
WORK

Web portal in React.js, which allows Apple ***
DEVELOPMENT TOOLS- React
- Framer Motion

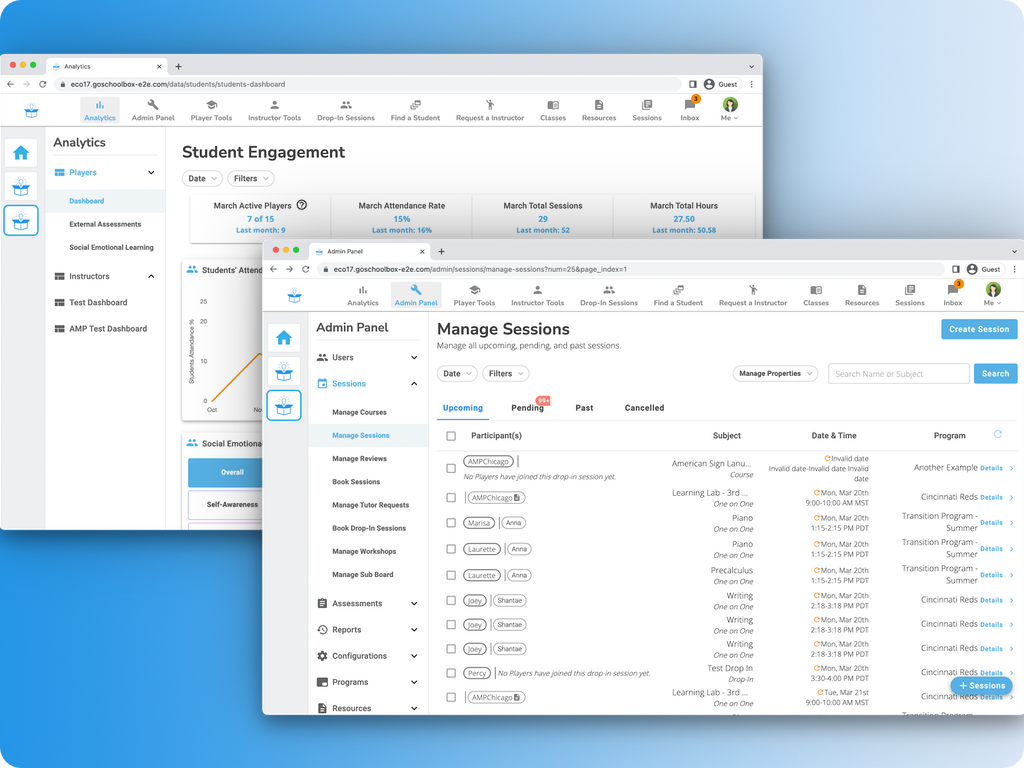
GoSchoolBox is a SaaS platform that serves as the technical infrastructure layer between school districts and tutoring companies. The number of users grew from 50k to 1mil. The GoSchoolBox platform has suffered from a significant number of application stability issues such as spontaneous error messages, gateway timeout errors, slow page load times and slow user flows. My role as a software architect was to ensure platform stability, resiliency, and scalability. I helped the team to integrate and set up APM with metrics and performance dashboards to detect and diagnose end-users' experience with mission-critical services. I refactored and fixed critical user flows to improve user flow performance, server throughput and page load performance. I optimised Mongo search performance to allow users search millions of records within seconds.
DEVELOPMENT TOOLS- AWS
- Node.js
- MongoDB

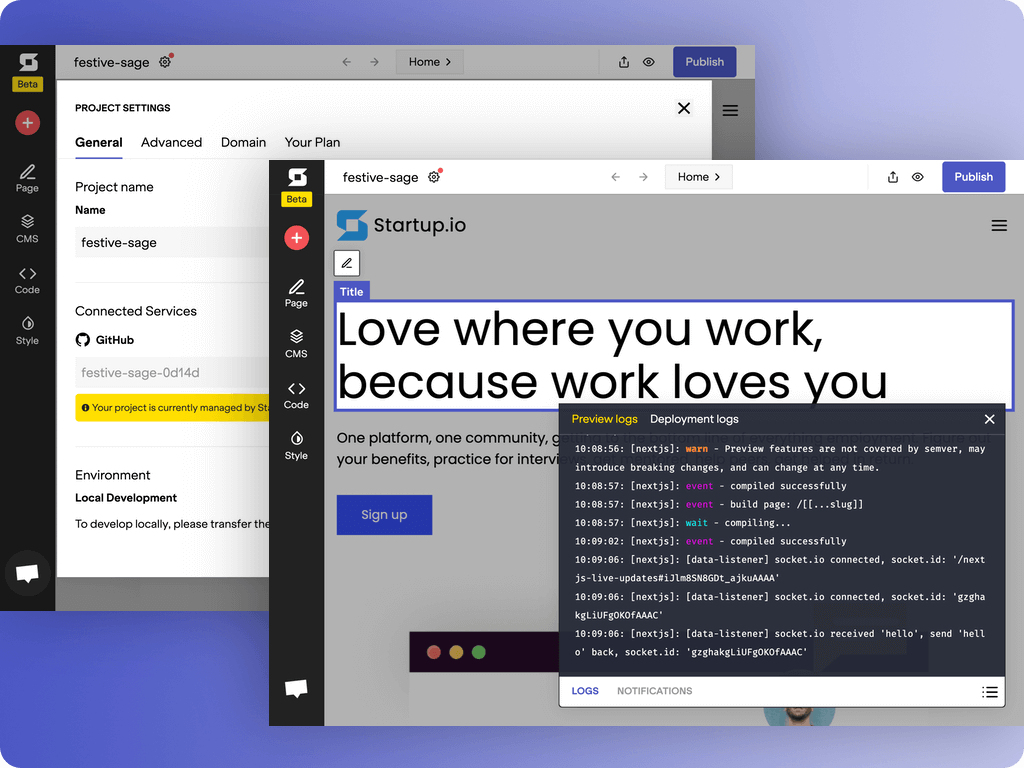
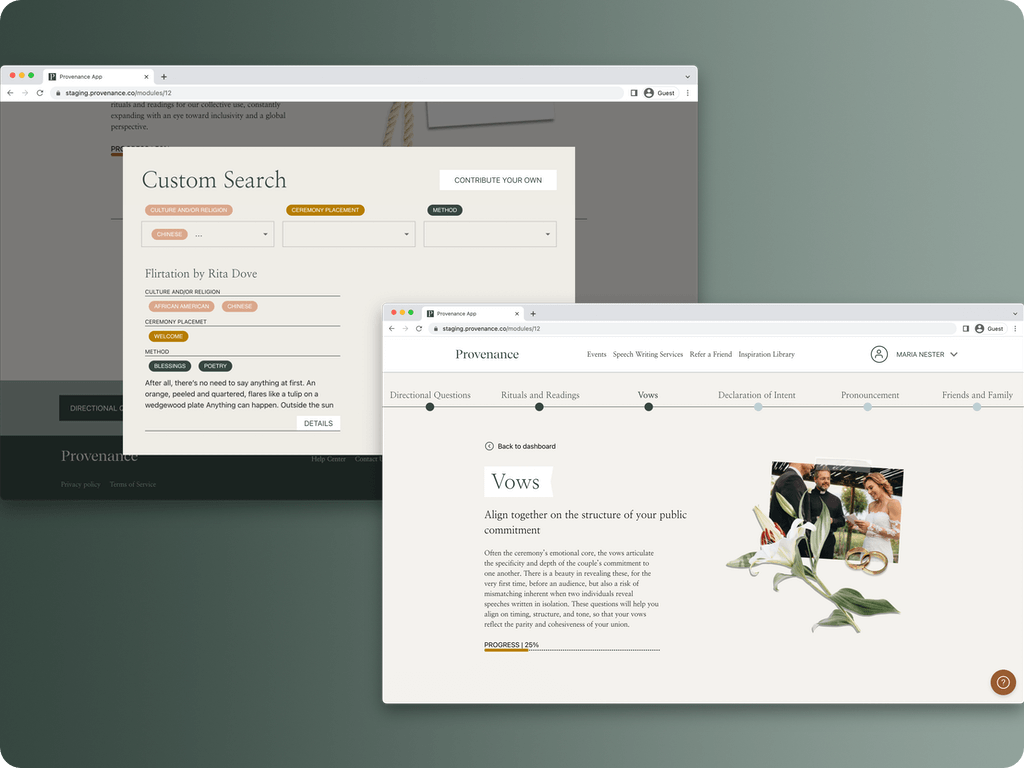
Stackbit is a website builder that helps developers of any level to build their own Jamstack sites based on Next.js and Tailwind, fast. I helped Stackbit's team to set up the tooling and design the architecture for design system of the main platform. I helped and mentored senior React developers best practices and what patterns to use to solve complex flows in React projects. I was working on fixing various issues and bugs in the platform. I was working on additional feature sets for enterprise clients. I worked as a full-stack developer in React.js, Node.js and MongoDB with focus on front-end development.
DEVELOPMENT TOOLS- React
- Node.js
- MongoDB
- Typescript

As a fractional CTO I helped the team with strategic consult on the product development roadmap. I managed and led team of developers. I made code reviews to identify issues before they translate into technical debt. I helped developers with best practices and leverage tooling to speed up the development process and ensure code quality. I architected and built project's infrastructure, CI pipeline and third-party integrations.
DEVELOPMENT TOOLS- AWS EC2
- Node.js
- React.js

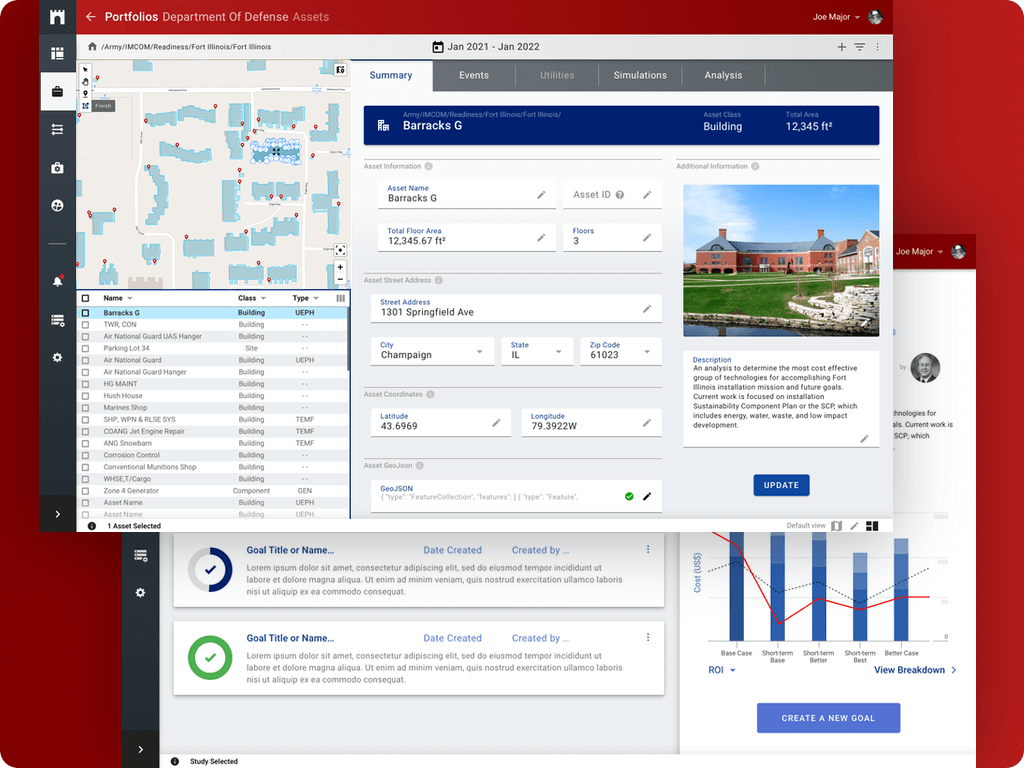
A computational tool for master planners, energy/resource managers, and policy makers. It allows users to evaluate sustainability and resiliency scenarios for large portfolios of buildings and other assets.
DEVELOPMENT TOOLS- React
- Leaflet
THINGS PEOPLE SAY
Andrej exceeded our expectations. Over the course of our project, Andrej rose to the challenge of a true consulting CTO. He provided trusted and invaluable strategic consult, evaluating our other engineering talent through code reviews, setting engineering pacing, providing devops support and consulting on our product development roadmap.
As a truly talented engineering, Andrej led the design and development of our infrastructure, managed the more complicated integrations and set the standard for our early development practices. We are grateful and advantaged for having had Andrej as a member of our team.
Andrej worked with our team to develop a rather complex web application using React. He joined us at a critical stage in the development process and was instrumental in guiding our team to adopt best practices for React and helping us implement more modular code.
We found Andrej to be very professional, a skilled and efficient programmer, and enjoyable to work with. He easily integrated with the rest of our team and was productive from day one. We would happily hire Andrej to work with us again.
Andrej worked with Adapt Worldwide in 2019, developing multiple React widgets for a major marketing campaign. Andrej exceeded our expectations beyond measure through his skill and dedication.
Communication with Andrej was fluid and uncomplicated, and he always went above and beyond to not only ensure the project was promptly delivered, but that it was done so to an immaculate standard. His insight and experience was hugely valuable to the project; Andrej truly helped us shape our vision and reach our goals with strong execution.
I would highly recommend Andrej as an exceptional React developer who is completely dedicated to producing quality, functional, engaging content. It would be an absolute pleasure to work with Andrej again in the future.
Andrej was a key contributor to a complex, critical React web application. His work is timely and thoughtful, and he's a great communicator and team player. We hope to work with him again soon.
After working with over a dozen developers from several different countries, it was absolutely refreshing to have had the pleasure to work with Andrej in building a full stack, dynamic web app.
Andrej has all of the required technical expertise that one could hope for when it comes to building a highly scalable and dynamic website. For me, this meant taking designs from an early stage and building the entire front and back end of the project, release ready.
He also exhibits a particular pride in his attention to detail (a trait which had been hard to find previously). This meant that after giving Andrej direction, you can always be confident that the code will be delivered exactly as required. Equally in my experiences, If Andrej see's a better method, he will always suggest it, helping us end up with the best product possible.
All in all, Andrej was indispensable to our team and certainly one of the best developers that I have had the pleasure to work with.
I had the pleasure of managing Andrej for about 1 year at Zeroturnaround. His natural ability to recognize deficiencies and address them made him an immediate asset to the team and the company.
Andrej would regularly think of different ways to provide our clients with the best grasp of the benefits that our tools offered. This allowed him to grow in respect from our clients and his co-workers. Andrej was a pleasure to work with and is always looking for ways to provide himself with personal growth.
Andrej also is an excellent orator. His clear and concise voice allowed customers to feel comfortable working with him and collaborating with him. This lead to his sales team being able to close many deals that they were previously unable to close.
I would love to be able to work with Andrej again someday and comes with my highest of recommendations.
Andrej was a great help in creating a vision and front-end prototype for our startup. I have very little technical knowledge, and he was so knowledgeable in finding us technologies that would work for our needs. He is very professional, friendly, honest, and his communication is excellent. I highly recommend Andrej!
SELECTED ARTICLES
 PRODUCT
STRATEGYMVP
PRODUCT
STRATEGYMVP
How to Build an MVP (Minimum Viable Product): The Definitive Guide
This is the most comprehensive guide on how to build an MVP (Minimal Viable Product). In this in-depth blog post you will learn everything about tools for building MVP, from what you need to know before you start building MVP to building landing page for MVP to technologies which help you to streamline the development process. PRODUCT
STRATEGYSPA
PRODUCT
STRATEGYSPA
Single-Page Application vs Multiple-Page Application: Which One To Choose For Your Project
In this post I’m going to break down EVERYTHING about single-page application vs multiple-page application. So if you are looking for a DEEP comparison of these two types of web applications or websites, you’ve come to the right place. In this post, you will learn which projects are better to develop as a single-page application (SPA) or multiple-page application (MPA). You will see what single-page applications have in common as well as multiple-page applications and how to improve them. FREELANCEFULL-STACK
FREELANCEFULL-STACK
The Toolkit of a Freelance Full Stack Web Developer
Becoming a freelance full stack web developer requires a lot of work and love of learning. At first sight it might be overwhelming to understand what you need to know and learn to make an entire web application on your own. Over the years I’ve built a lot of web applications and custom websites as a full stack web developer. Regardless of what I am building, I always try to choose tools best suited for the project. FREELANCEREACT
FREELANCEREACT
Freelance React Developer’s Checklist
Whether you are a freelance React developer or you do another kind of freelance work on short term projects, you can recognize similar patterns in your workflow. I found similar patterns in process of building React.js projects. In almost every project, I need to ask for clarification or similar questions in regards to graphic design. This checklist is not only for freelance React developers, but it can be helpful for others who work closely with developers, such as project managers or graphic designers. I use this checklist before starting building the project and after agreement with client. FREELANCEWEB
DEVELOPMENT
FREELANCEWEB
DEVELOPMENT
How to Hire a Freelance Front End Developer
A freelance front end developer needs to have a wide array of skills and experience to deliver the desired outcome. As a freelancer, I have been developing front-ends for clients all around the world in many different industries. A lot of people asked me: “How can I find and hire a freelance front end developer”? Myself as a developer, I can easily verify someone’s software development skills. However, how can you do that if you don’t know anything about front end development? In this blog post, I will share a step-by-step guide to find and hire a freelance front end developer for your project, if you don’t have any technical knowledge or skills. FREELANCEWEB
DEVELOPMENT
FREELANCEWEB
DEVELOPMENT
30 Powerful Chrome Extensions for Freelance Web Developers
As a freelance web developer, you probably find yourself spending a lot of time in Chrome working. You work in a fast-moving industry and keeping on top of things can be challenging. Browser extensions are known as software programs, which help in customizing the browsing experience and they are a great way to improve productivity. Web developers need to be efficient to deliver solutions on time. Further, as a freelance web developer, you spend time designing user interfaces, attracting potential clients, looking for new projects and communicating with clients.NEED A FULL STACK WEB DEVELOPER? LET'S BUILD SOMETHING.
I'm ready to hear about your project. Don't hesitate to get in touch with me using the contact form.